В состав системы групповой работы TeamWox входит модуль "Чат", который позволяет вывести ваши взаимоотношения с клиентами на качественно новый уровень.
Вашим клиентам больше не придется ждать ответов на электронные письма или пытаться дозвониться до службы техподдержки. Это позволит быстрее решать проблемы клиентов и поднимет их лояльность. Кроме того, вся история общения с клиентами хранится в одной информационной среде и доступна прямо из TeamWox. В случае необходимости вы всегда сможете быстро отыскать ваши дискуссии.
Запустить этот сервис достаточно просто, так почему бы не начать его использовать?
Шаг 1. Создание группы обслуживания
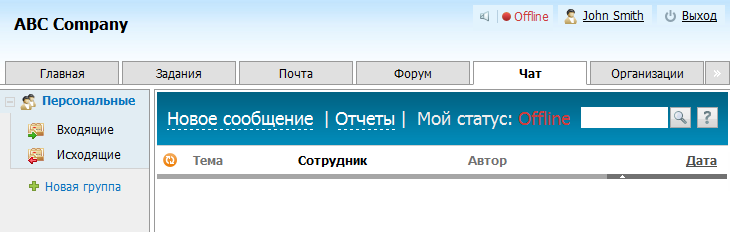
Вы видите перед собой модуль "Чат" в системе TeamWox.

Первым делом необходимо создать как минимум одну "Группу обслуживания". Назовем ее "Technical Support". Для создания необходимо нажать кнопку ![]() .
.

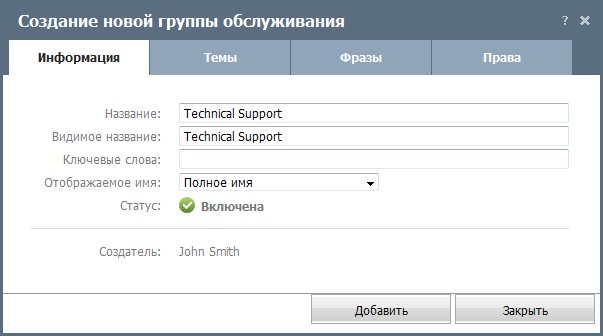
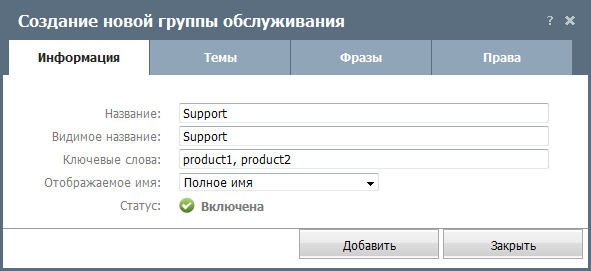
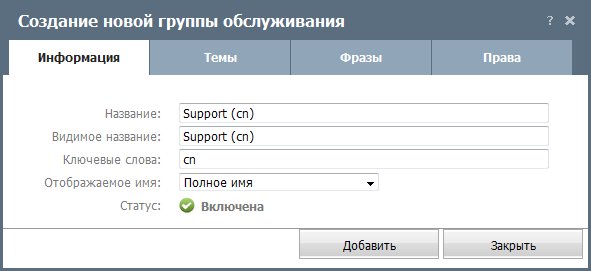
На вкладке "Информация" следует обратить внимание на следующие поля:
- Видимое название - название группы, которое будет отображаться именно на сайте при заполнении данных клиентами для входа в "Онлайн -консультант";
- Ключевые слова - данный пункт предназначен для фильтрации обращений с различных сайтов, к нему мы вернемся несколько позже;
- Отображаемое имя - форма отображения имени ваших сотрудников при ответе в разговорах с клиентами.
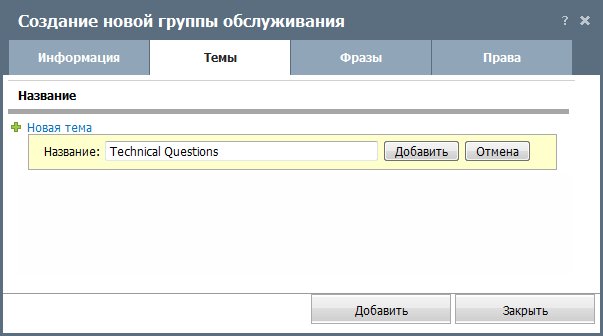
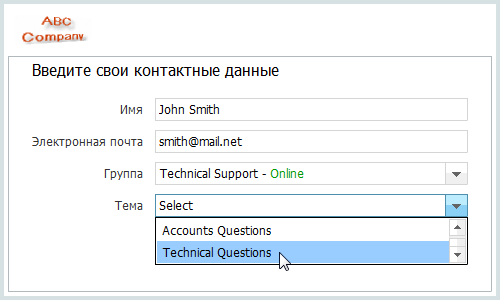
На вкладке "Темы" можно создать несколько различных тем для обсуждения в данной группе обслуживания. Данные темы в последующем могут быть выбраны вашими клиентами при входе в "Онлайн-консультант":

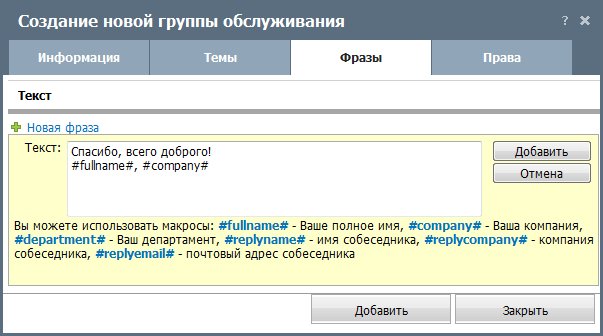
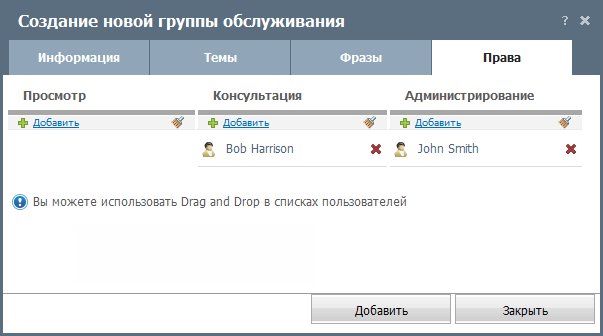
На вкладке "Фразы" можно заготовить несколько стандартных наиболее часто используемых фраз при общении. Особенностью является возможность использования макросов. На вкладке "Права" необходимо настроить разрешения вашим сотрудникам на просмотр диалогов и возможность отвечать в них. После того как все необходимые настройки сделаны, следует нажать кнопку "Добавить".
Теперь предстоит наиболее сложный, как кажется на первый взгляд, этап.
Шаг 2. Настройка "Онлайн-консультанта" на вашем сайте
На сайте должны быть размещены два файла - "support.html" и "support.swf". Для того чтобы их скачать, необходимо нажать кнопку
![]() в TeamWox и перейти в раздел помощи "Чат - Настройка сайта". В начале раздела требуется найти ссылку "здесь (версия от **.**.****)". Скачайте архив с файлами, распакуйте и разместите их в одном из каталогов Вашего сайта.
в TeamWox и перейти в раздел помощи "Чат - Настройка сайта". В начале раздела требуется найти ссылку "здесь (версия от **.**.****)". Скачайте архив с файлами, распакуйте и разместите их в одном из каталогов Вашего сайта.
Настройка файла "support.html"
Для настройки файла необходимо открыть его на редактирование. Самым главным параметром в нем является "url" - он отвечает за привязку "Онлайн -консультанта" именно к вашей системе TeamWox. Измените адрес, указанный в "url", в тегах <param> и <embed> на адрес вашего сервера TeamWox:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" width="100%" height="100%" id="main" align="middle"> <param name="allowScriptAccess" value="sameDomain" /> <param name="allowFullScreen" value="false" /> <param name="movie" value="support.swf" /> <param name="quality" value="high" /> <param name="bgcolor" value="#FFFFFF" /> <param name="flashvars" value="name=UserName&cache=true&logo=logo.png&url=https://team.yourdomain.com" /> <embed src="support.swf" flashvars="name=UserName&cache=true&logo=logo.png&url=https://team.yourdomain.com" width="100%" height="100%" quality="high" bgcolor="#FFFFFF" name="main" align="middle" allowScriptAccess="sameDomain" allowFullScreen="false" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /> </object>
Также в тегах <param name="flashvars" value=".." /> и <embed flashvars=".." /> могут быть указаны и другие параметры, позволяющие настроить "Онлайн- консультант":
name=[ИМЯ КЛИЕНТА]
email=[EMAIL КЛИЕНТА]
phone=[ТЕЛЕФОН КЛИЕНТА]
company=[КОМПАНИЯ КЛИЕНТА]
group=[ИМЯ ГРУППЫ ОНЛАЙН КОНСУЛЬТАЦИИ]
Вышеуказанная группа параметров задает предопределенные значения полей для клиентов. Имена, адреса электронной почты, телефоны и названия компаний могут быть автоматически подставлены из информации о пользователях, зарегистрированных на вашем сайте. Если название группы обслуживания состоит из двух слов, и вы хотите сделать ее выбор автоматическим при попытке входа, то вместо пробела между словами необходимо указать "%20", например: "technical%20support".
cache=true
Если присвоить данному параметру значение "false", то кеширование данных, введенных пользователем при входе в "Онлайн-консультант", будет отключено.
language=[ЯЗЫК]
По умолчанию выбирается язык, указанный в системе. Для принудительной смены языка в данном параметре необходимо указать "ru", "en" или "cn" для русского, английского или китайского языка соответственно.
close=[НАЗВАНИЕ ФУНКЦИИ JAVASCRIPT, ЗАКРЫВАЮЩЕЙ ОКНО]
Данный параметр автоматически закрывает окно чата при нажатии кнопки "Завершить".
logo=[ПУТЬ К ФАЙЛУ ИЗОБРАЖЕНИЯ ЛОГОТИПА]
Требования к файлу логотипа: высота - не более 36 пикселей, формат - *.jpg, *.gif, *.png, *.swf. Если данные требования не будут соблюдены, будет отображаться стандартный логотип TeamWox.
filter=[КЛЮЧЕВОЕ СЛОВО]
Данный параметр позволяет отфильтровывать только необходимые группы обслуживания по ключевым словам, указанным в них. Таким образом, вызывая окно чата с различных сайтов, можно сделать доступными только определенные группы обслуживания. В параметре "filter" HTML-файла, используемого на сайте, можно указать только одно значение, в то время как в настройках группы могут быть указаны сразу несколько. Таким образом, в одной группе можно получать сообщения с различных сайтов.
Рассмотрим пример, когда есть два сайта, посвященных различным продуктам, но группа, занимающаяся их поддержкой, - одна. В данном случае в HTML-файле первого сайта укажем ключевое слово "product1":
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" width="100%" height="100%" id="main" align="middle"> <param name="allowScriptAccess" value="sameDomain" /> <param name="allowFullScreen" value="false" /> <param name="movie" value="support.swf" /> <param name="quality" value="high" /> <param name="bgcolor" value="#FFFFFF" /> <param name="flashvars" value="name=UserName&cache=true&logo=logo.png&filter=product1&url=https://team.yourdomain.com" /> <embed src="support.swf" flashvars="name=UserName&cache=true&logo=logo.png&filter=product1&url=https://team.yourdomain.com" width="100%" height="100%" quality="high" bgcolor="#FFFFFF" name="main" align="middle" allowScriptAccess="sameDomain" allowFullScreen="false" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /> </object>
В HTML-файле второго сайта указываем ключевое слово "product2":
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" width="100%" height="100%" id="main" align="middle"> <param name="allowScriptAccess" value="sameDomain" /> <param name="allowFullScreen" value="false" /> <param name="movie" value="support.swf" /> <param name="quality" value="high" /> <param name="bgcolor" value="#FFFFFF" /> <param name="flashvars" value="name=UserName&cache=true&logo=logo.png&filter=product2&url=https://team.yourdomain.com" /> <embed src="support.swf" flashvars="name=UserName&cache=true&logo=logo.png&filter=product2&url=https://team.yourdomain.com" width="100%" height="100%" quality="high" bgcolor="#FFFFFF" name="main" align="middle" allowScriptAccess="sameDomain" allowFullScreen="false" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /> </object>
В настройках группы обслуживания в поле "Ключевые слова" указываем оба параметра через запятую: product1, product2:
Теперь запросы с обоих сайтов будут поступать в одну группу обслуживания.
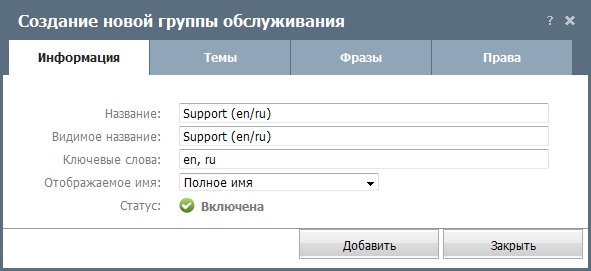
Теперь рассмотрим другой пример, когда необходимо ограничить доступность различных групп обслуживания для различных сайтов. Есть три версии сайта на различных языках: английском, русском и китайском. Для англоязычной и русскоязычной версии существует отдельная группа "Support (en/ru)", а для китайской версии - "Support (cn)". На английской версии в HTML-файле указываем ключевое слово "en":
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" width="100%" height="100%" id="main" align="middle"> <param name="allowScriptAccess" value="sameDomain" /> <param name="allowFullScreen" value="false" /> <param name="movie" value="support.swf" /> <param name="quality" value="high" /> <param name="bgcolor" value="#FFFFFF" /> <param name="flashvars" value="name=UserName&cache=true&logo=logo.png&filter=en&url=https://team.yourdomain.com" /> <embed src="support.swf" flashvars="name=UserName&cache=true&logo=logo.png&filter=en&url=https://team.yourdomain.com" width="100%" height="100%" quality="high" bgcolor="#FFFFFF" name="main" align="middle" allowScriptAccess="sameDomain" allowFullScreen="false" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /> </object>
Для китайской и русской версий соответственно указываем "cn" и "ru":
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" width="100%" height="100%" id="main" align="middle"> <param name="allowScriptAccess" value="sameDomain" /> <param name="allowFullScreen" value="false" /> <param name="movie" value="support.swf" /> <param name="quality" value="high" /> <param name="bgcolor" value="#FFFFFF" /> <param name="flashvars" value="name=UserName&cache=true&logo=logo.png&filter=cn&url=https://team.yourdomain.com" /> <embed src="support.swf" flashvars="name=UserName&cache=true&logo=logo.png&filter=cn&url=https://team.yourdomain.com" width="100%" height="100%" quality="high" bgcolor="#FFFFFF" name="main" align="middle" allowScriptAccess="sameDomain" allowFullScreen="false" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /> </object>
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" width="100%" height="100%" id="main" align="middle"> <param name="allowScriptAccess" value="sameDomain" /> <param name="allowFullScreen" value="false" /> <param name="movie" value="support.swf" /> <param name="quality" value="high" /> <param name="bgcolor" value="#FFFFFF" /> <param name="flashvars" value="name=UserName&cache=true&logo=logo.png&filter=ru&url=https://team.yourdomain.com" /> <embed src="support.swf" flashvars="name=UserName&cache=true&logo=logo.png&filter=ru&url=https://team.yourdomain.com" width="100%" height="100%" quality="high" bgcolor="#FFFFFF" name="main" align="middle" allowScriptAccess="sameDomain" allowFullScreen="false" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /> </object>
После этого в настройках группы "Support (en/ru)" указываем ключевые слова "en" и "ru" через запятую, а для группы "Support (cn)" - только "cn":
В данном случае на сайтах клиентам будут доступны только соответствующие группы обслуживания.
Каждый из параметров должен быть разделен знаком &.
Вызов файла окна "Онлайн-консультанта" со страницы вашего сайта
Для того чтобы открывать окно входа в "Онлайн-консультант", в коде страницы сайта необходимо разместить ссылку на файл "support.html", например:
<a href="javascript:void(0)" onclick="window.open('support.html','support','toolbar=no,resizable=yes, status=no,menubar=no,location=no,width=600,height=500');">Онлайн-консультант</a>
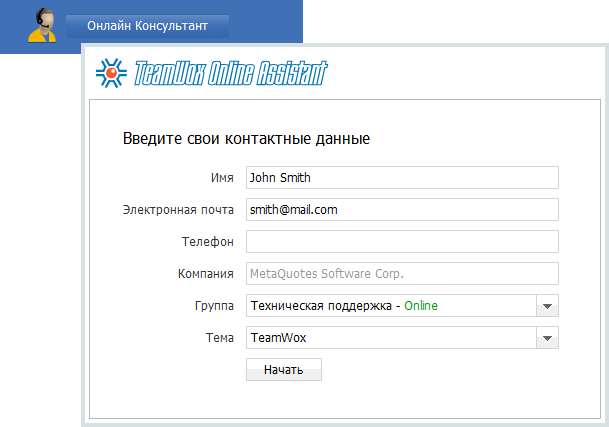
Теперь при нажатии на данную ссылку будет открываться окно входа в "Онлайн-консультант", предлагающее заполнить форму.
Шаг 3. Настройка в модуле "Управление"
Некоторые параметры диалогового окна на сайте могут быть настроены через модуль "Управление" системы TeamWox. В данном модуле необходимо перейти на вкладку "Модули", найти в списке "Чат" и нажать кнопку "Настроить" справа от него.

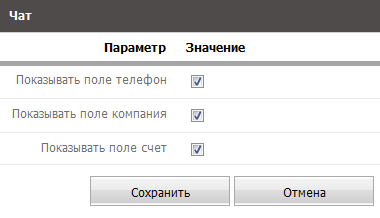
Здесь можно указать следующие параметры:
Показывать поле телефон - включает/отключает поле "Телефон" в заполняемой форме.
Показывать поле компания - включает/отключает поле "Компания" в заполняемой форме.
Показывать поле счет - включает/отключает поле "Счет" в заполняемой форме.
Теперь ваши клиенты могут общаться с вашей службой технической поддержки в режиме онлайн, а работа ваших сотрудников всё также происходит в одной среде - системе групповой работы TeamWox.
Шаг 4. Проверка работоспособности
Вот один из примеров, как может выглядеть исходный код для "Онлайн-консультанта":
<html style="height:100%;"> <body style="background-color:red;margin:0px;"> <object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="https://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,0,0" width="100%" height="100%" id="main" align="middle"> <param name="allowScriptAccess" value="sameDomain" /> <param name="allowFullScreen" value="false" /> <param name="movie" value="support.swf" /> <param name="quality" value="high" /> <param name="bgcolor" value="#FFFFFF" /> <param name="flashvars" value="name=UserName&cache=true&logo=logo.png&language=ru&url=https://abwww.teamwox.com/c" /> <embed src="support.swf" flashvars="name=UserName&cache=true&logo=logo.png&language=ru&url=https://abwww.teamwox.com/c" width="500" height="300" quality="high" bgcolor="#FFFFFF" name="main" align="middle" allowScriptAccess="sameDomain" allowFullScreen="false" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /> </object> </body> </html>
А так выглядит окно входа в него на нашем сайте www.teamwox.com:

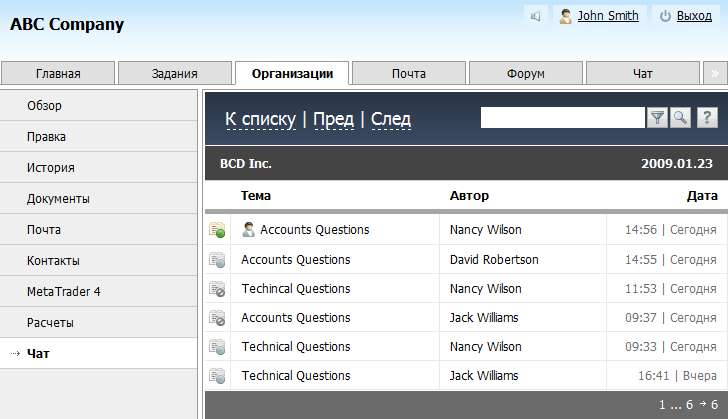
Поступающие запросы от клиентов отображаются в модуле "Чат". Диалоги сохраняются в системе, и их можно привязать к организациям, добавленным в соответствующий модуль.

Некоторые особенности
При поступлении запросов в модуль "Чат" происходит сверка почтового адреса клиента с почтовыми адресами организаций и их контактных лиц, заведенных в соответствующих модулях системы TeamWox. При совпадении диалог автоматически привязывается к организации. Проверка также происходит и по веб-сайту организации (сверка по домену почтового сервера клиента).
Диалоги, связанные с конкретной организацией будут отображаться на специальной вкладке. Вся история общения с клиентами хранится в одной среде и может быть легко найдена.

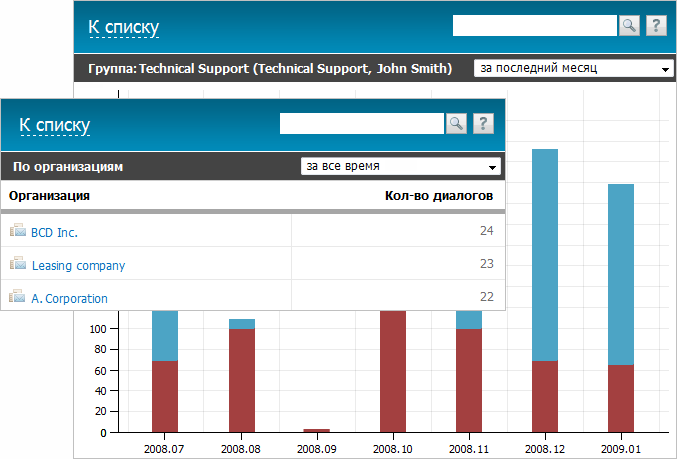
Модуль "Чат" также позволяет автоматически генерировать различные типы отчетов: сводный отчет по всем группам и по каждой в отдельности, общее количество диалогов, отчет по диалогам, привязанным к организациям:

Заключение
Многие компании стараются улучшить уровень технической поддержки и поднять лояльность своих клиентов. С системой групповой работы TeamWox вы получаете возможность сделать это абсолютно бесплатно - модуль "Чат" входит в базовую поставку системы. Все, что вам остается сделать — это установить TeamWox.
Статьи по теме:
- Как добавить готовый модуль в TeamWox
- Как добавить страницу в модуль TeamWox
- Построение пользовательского интерфейса
- Взаимодействие с СУБД
- Создание пользовательских отчетов
- Файловое хранилище - Часть 1
- Файловое хранилище - Часть 2
- Настройка окружения пользовательских модулей - Часть 1
- Настройка окружения пользовательских модулей - Часть 2
- Поиск и фильтрация - Часть 1
- Как создать дополнительный языковой пакет для TeamWox
2009.03.02